CONTENTS:-
Introduction to the Document Object Model
What is the DOM?
How does DOM works
The tree structure of the DOM
Nodes and Elements
properties
Methods
Selectors
INTRODUCTION
- In this blog, we are going to deep dive into DOM and try to understand what is DOM, and how it works.
What is DOM?
It acts as an interface for HTML & XML document, which represent the content of the document as tree-like structure.
DOM allows JavaScript & other programming languages to interact with and manipulate the content & structure of HTML or XML documents.
We can use DOM to add or remove elements from the page, change the text of elements, or responds to a mouse click or keyboard inputs.
How does DOM work?
When a web page is loaded, the browser creates a Document Object Model(DOM) of the page.
DOM works like a tree structure and converts the HTML code into a tree in which each node represents the elements of that particular HTML code.
The root of this tree is document objects and each node represents elements like paragraph, image, headers, links, etc.
<html>
<head>
<title> DOM BLOG </title>
</head>
<body>
<button> Click here to read the blog </button>
</body>
</html>
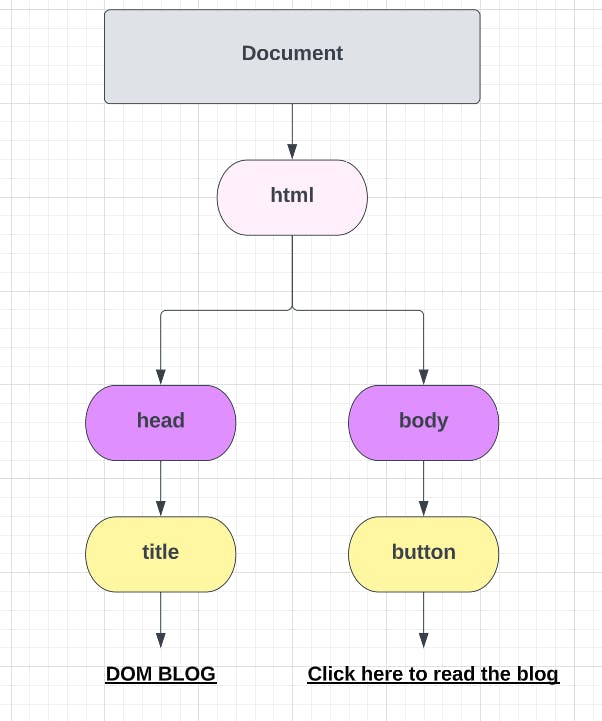
For example, the above code is simple HTML code, then, What DOM will do is convert this code into a tree-like structure, so that the DOM manipulation can be done easily.
Below is the image of how the above code gets converted into tree structure by DOM.

In DOM, Properties & Methods are two types of members associated with each node or element, or object. Properties and Methods along with some attributes and functions help in interacting with and manipulating the HTML to get the desired outcome.
Let's Understand Properties and Methods with the example:-
The Properties
Let's say you have an HTML document with a heading element like this:
<h1 id="blog-head">It's a blog about DOM</h1>
Now if we want to change this heading without even touching HTML, Then what we going to do is use “DOM”.
First we “get” this heading element in JavaScript using a selector called getElementbyID(” ”);
It returns the value as an “object”.
var heading = document.getElementById('blog-head');
Then we access its inner HTML using “.innerHTML” and change its value/text accordingly.
heading.innerHTML = 'Read, Learn and Leave your Feedback!';
by doing all these steps, We change the innerHTML of the heading without even touching HTML.
Don’t worry we are going to learn selectors in just a few mins.
The Methods
Let's say you have a button element in your HTML document like this:
<button id="my-button">Click me to read the blog about DOM</button>
Now, same as above, first we select the button in JavaScript using a selector called .getElementsbyID(” ”).
It returns the value as an “object”.
Now, we can manipulate and do changes with the button without touching HTML. Let’s say, we want an alert of “You clicked the button for reading the blog about DOM!” whenever a user clicks the button.
In order to do that, we need to do two things.
Add event listener which response to the click
a function() which executes the block of code and returns the alert which says “You clicked the button for reading the blog about DOM!”.
var button = document.getElementById('my-button');
button.addEventListener('click', function() {
alert('You clicked the button for reading the blog about DOM!');
});
This .addEventListener() is what we call a Methods in DOM. We passed two arguments in it.
click = The click on Button
function() = which shows the alert when the click happens.
NOTE:- Methods have parenthesis() at the end and Properties do not.
In summary, Properties are the value of an element or node, or object, while Methods are similar to Functions() as it has a code that gets executed when that particular Method is called.
There are differences b/w Methods() and Functions(), But it's not the topic of this blog.
SELECTORS
There are many ways to select elements inside DOM.
Lets say we have this HTML code
<ul id = title>
<li class = item> One <li>
<li class = item> One <li>
<li class = item> One <li>
</ul>
Now, if we want to select the “li” we use selectors:-
1) get Elements by Tag Name(””);
This Selector selects all the elements by there Tag names(li, ul, p, h1, h1 etc…)
In this case we are selecting “li”.
This selector selects all the “li” in the HTML document
document.getElementsbyTagName("li");
// HTMLCollection(3) [li.item, li.item, li.item] => Selects all 3 "li" from above HTML code
Note: Elements is plural, so it returns more than one value in form of an array.
Now, Let's style the “li”
document.getElementsbyTagName("li");
document.getElementsbyTagName("li")[0].style.color = "Red";
//change color of first li to red
document.getElementsbyTagName("li")[1].style.color = "Blue";
//change color of second li to Blue
document.getElementsbyTagName("li")[2].style.color = "Green";
//change color of Third li to Green
We can also change the text size and text style by using different properties in place of “style”.
You can change the style of all three elements at once using loops.
var items = document.getElementsByTagName("li");
for (let i = 0; i < 3; i++) {
items[i].style.backgroundColor = "red";
}
2) get Elements by Class Name(””);
- This selector selects all the elements with particular class names given to that element.
<ul id = title>
<li class = item> One <li>
<li class = item> One <li>
<li class = item> One <li>
</ul>
<button class="btn">Click to read blog</button>
document.getElementsbyClassName("btn");
//This selects all the elements with .btn class in it
- Similar to the above example, we can also add different properties to get different result like changing text color, text size, and others.
document.getElementsByClassName("btn");
document.getElementsByClassName("btn")[0].textContent = "you are reading the blog"
//This changes the text content inside the button.
- This selector also returns value as an array.
3)get Element by ID(” ”);
- This selector select the element with Unique ID given to it.
<ul id = title>
<li class = item> One <li>
<li class = item> One <li>
<li class = item> One <li>
</ul>
<button class="btn">Click to read blog</button>
No, let's select the ul element using its ID.
document.getElementbyID("title");
//Selects element with ID Only
document.getElementbyID("title").style.color = "red";
//Styles the title element and changes its color to Red.
NOTE ⇒ ID selector has “Element” without "s" which means its singular, so it returns only single value.
Also, ID is a unique property and in every page there is only one ID of the same name so that also clears that there’s only one single element with a particular ID.
4)query Selector(””);
- So, the previously three selectors are used in specific cases(for tag name, for class, for ID) But, in query selector, we can target any element with its name only, whether it be h1,h2,h3 or ID’s like(#title) or class like(.btn)
<h1 class = "header" id = "first-head">Follow me for more such informative blogs</h1>
- We can style and manipulate the h1 element in three ways here;
document.querySelector("h1").style.color = "red"
//Here we select the element with its tag name
//This changes color of element to Red
document.querySelector("#first-head").style.color = "Blue"
//Here we select the same element with its ID
//This changes color of element to Blue
document.querySelector(".header").style.color = "Green"
//Here we select the same element with its class name
//This changes color of element to Green
This is all for this blog. Read, Learn and leave your important feedback so that i can improve my future blogs.There is going to be one more part of this blog. so stay tuned for that one..